LIMITED TIME OFFER
Replace all of these

with a single tool for just $1 per month for your entire team
UNLIMITED USERS
UNLIMITED PROJECTS
UNLIMITED CHATS
UNLIMITED DOCS
UNLIMITED STORAGE
AND MORE..
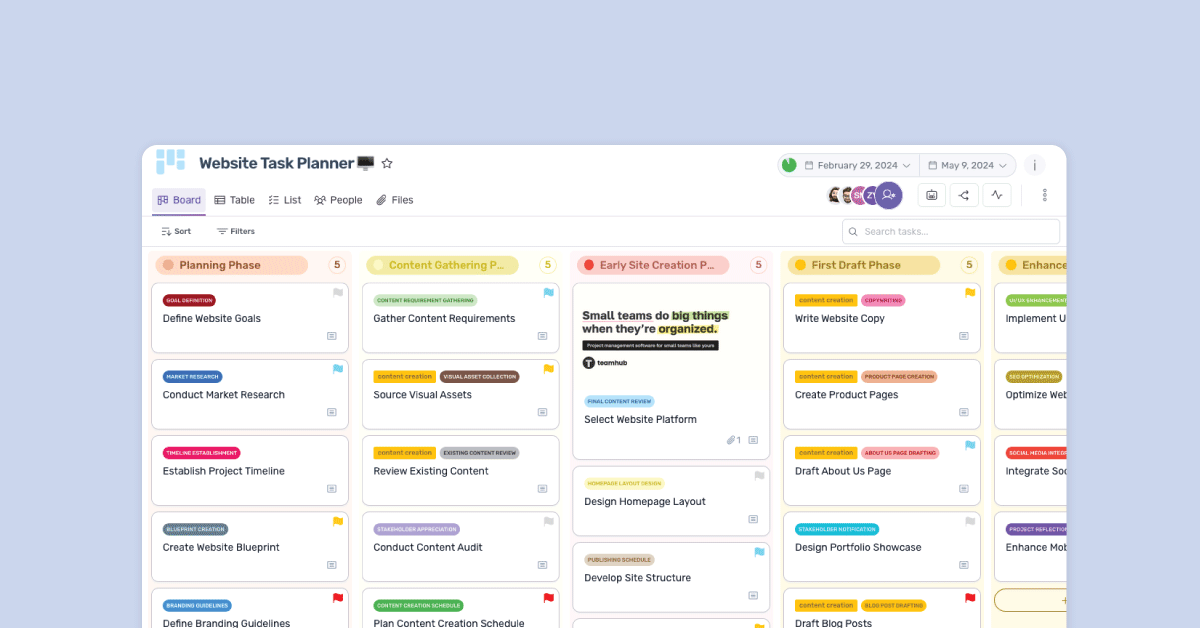
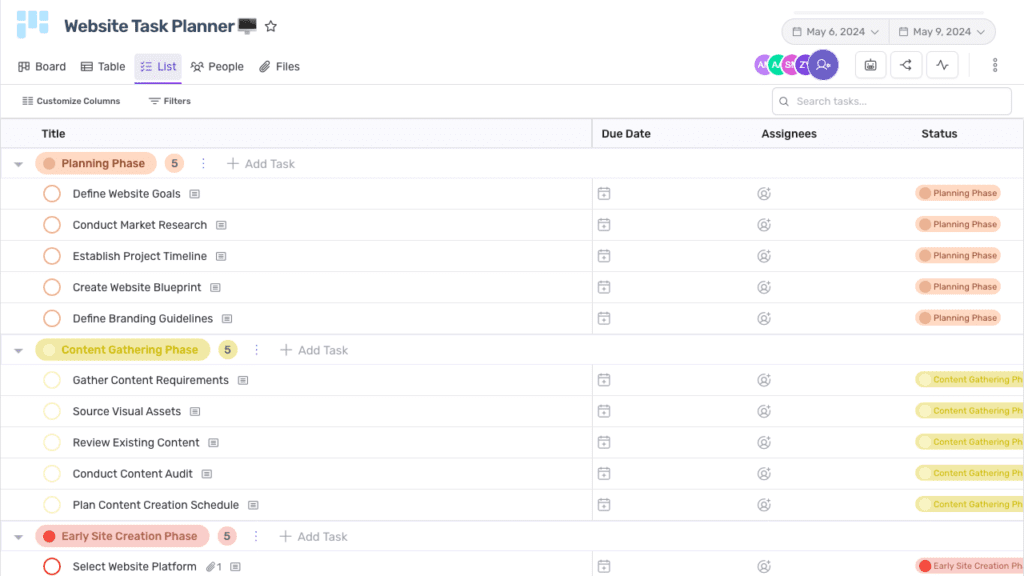
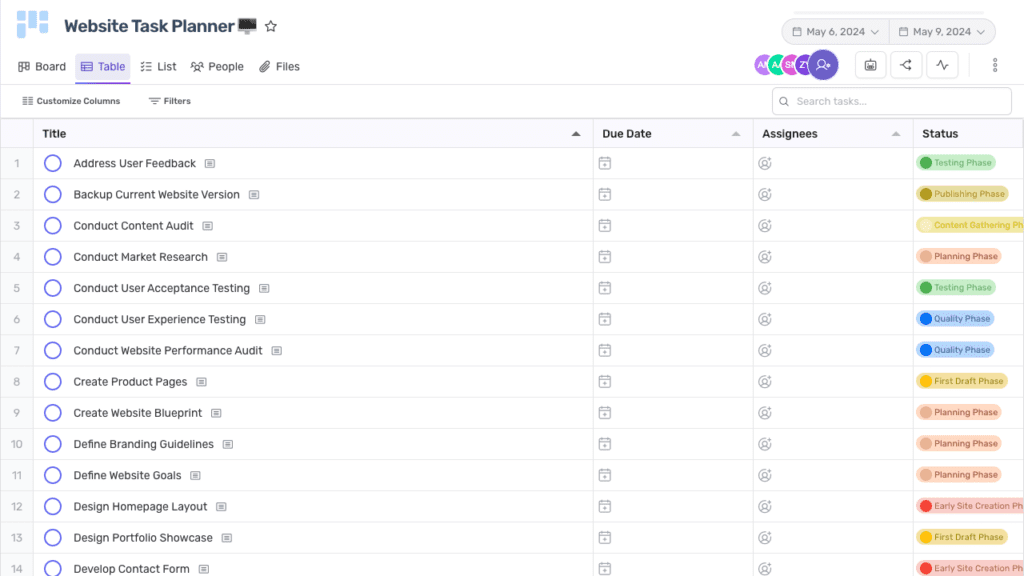
Website Task Planner Project Template

Web development projects require efficient planning and organization. A well-structured website task planner project template can be the key to success. In this comprehensive guide, we will explore the importance of a website task planner, the benefits of using a project template, the key components of a task planner, steps to create your own, tips for effective use, common pitfalls to avoid, and ultimately, how to maximize the potential of your website task planner project template.

Understanding the Importance of a Website Task Planner
Effective project management is essential for the successful completion of any web development project. A website task planner serves as a roadmap, guiding the team through each stage of the project. It helps ensure that all tasks are completed in a timely manner, resources are utilized efficiently, and goals are achieved.
Moreover, a website task planner fosters transparency within the team, as it clearly outlines responsibilities and deadlines. This transparency promotes accountability and helps team members stay on track, ultimately leading to a more cohesive and productive work environment.
The Role of a Task Planner in Web Development
A website task planner acts as a central hub, bringing together various elements of the project. It allows project managers and team members to collaborate, track progress, and make informed decisions. From defining project scope to assigning tasks, a task planner streamlines the development process and enhances productivity.
Furthermore, a task planner facilitates risk management by identifying potential obstacles and providing a structured approach to address them. By having a clear overview of the project timeline and dependencies, teams can proactively mitigate risks and ensure smoother project execution.
Benefits of Using a Project Template
Using a project template provides numerous advantages in website task planning. It saves time by providing a pre-structured framework, ensuring that no important task is overlooked. A template also promotes consistency and standardization, facilitating seamless communication and reducing the risk of errors.
In addition, project templates can serve as valuable learning tools for team members, especially those new to web development projects. By following a standardized template, individuals can gain insights into best practices, project organization, and task prioritization, ultimately enhancing their skills and contributing to overall project success.
Key Components of a Website Task Planner Project Template
A website task planner project template consists of several essential components that work together to streamline the development process. These include:
Task List and Prioritization

A comprehensive task list ensures that all necessary components of the website are considered. Prioritizing tasks helps maintain focus and ensures that deadlines are met. By breaking down the project into manageable tasks, the team can work efficiently and avoid overwhelm.
Moreover, a well-organized task list can also serve as a reference point for future projects, allowing for the creation of more accurate timelines and resource estimates. It can help in identifying recurring tasks or areas that may need improvement for future projects, enhancing overall project management efficiency.
Timeline and Milestones
An effective website task planner includes a timeline with key milestones. Clearly defined milestones help monitor progress and allow for timely adjustments if necessary. Breaking the project into smaller, achievable milestones promotes motivation and helps keep the team on track.
Furthermore, milestones not only mark significant progress points but also provide an opportunity for celebration and reflection. Recognizing and celebrating the achievement of milestones can boost team morale and motivation, fostering a positive work environment and enhancing team cohesion.
Resource Allocation and Management
Resource allocation is crucial for a successful web development project. A task planner allows you to assign resources, such as team members, equipment, and software, to specific tasks or milestones. By effectively managing resources, you can optimize productivity and ensure efficient project delivery.
In addition, proper resource management can help in identifying potential bottlenecks or areas where additional resources may be required. It enables project managers to make informed decisions regarding resource allocation, ensuring that the project stays on track and within budget constraints. Effective resource management is key to achieving project goals and delivering high-quality results.
Steps to Create Your Own Website Task Planner
Creating a customized website task planner tailored to your project’s needs is a straightforward process. Follow these essential steps:
Embarking on the journey of creating a website task planner involves more than just technical skills; it requires a deep understanding of the project’s intricacies and a strategic approach to task management. By delving into the following steps, you can pave the way for a successful and organized project execution.
Identifying the Scope of the Project
Begin by clearly defining the objectives, target audience, and deliverables of your website project. This initial step acts as the foundation upon which the entire task planner will be built. Understanding the scope of the project not only helps in setting clear goals but also aids in establishing a roadmap for the tasks ahead. By conducting thorough research and gathering insights, you can ensure that your website task planner aligns perfectly with the project’s overarching goals.
Moreover, by considering factors such as budget constraints, timeline expectations, and potential challenges, you can proactively address any obstacles that may arise during the project lifecycle. This proactive approach sets the stage for a well-structured and efficient task planning process.
Setting Up Tasks and Deadlines
Break down the project into specific tasks and assign deadlines to each. This step requires a meticulous approach to task allocation and timeline management. By categorizing tasks based on their complexity and interdependencies, you can create a cohesive task flow that ensures smooth progress throughout the project. Utilizing task management tools or software not only streamlines the process but also provides a centralized platform for monitoring progress and identifying bottlenecks.
Furthermore, setting realistic deadlines based on task priorities and resource availability is crucial for maintaining project momentum and meeting project milestones. By incorporating buffer times for unexpected delays and revisions, you can enhance the project’s adaptability and resilience to unforeseen challenges.
Assigning Roles and Responsibilities
Identify team members’ roles and responsibilities within the project. This step focuses on establishing a collaborative environment where each team member understands their contribution to the project’s success. By clearly defining roles, assigning specific tasks, and fostering open communication channels, you can cultivate a sense of ownership and accountability among team members.
Effective role assignment not only enhances team coordination but also promotes a sense of shared responsibility towards achieving project objectives. By encouraging regular feedback sessions, progress updates, and collaborative problem-solving, you can leverage the collective expertise of your team members to overcome challenges and drive project success.
Tips for Effectively Using a Website Task Planner
To make the most of your website task planner, consider the following tips:
Task planning is a crucial aspect of successful project management, especially in the realm of web development. By implementing a website task planner effectively, you can enhance productivity, streamline workflows, and ensure the timely delivery of projects to clients. Let’s delve deeper into some additional strategies that can elevate your task planning process to the next level.
Regular Updates and Reviews
Ensure that your task planner is regularly updated to reflect changes in the project’s scope or requirements. Conduct periodic reviews to assess progress, identify bottlenecks, and make necessary adjustments. This promotes accountability and keeps the project on track.
Regular updates and reviews not only help in tracking progress but also foster a culture of transparency and collaboration within your team. By encouraging open communication and feedback during these review sessions, you can address any concerns or challenges proactively, leading to smoother project execution.
Balancing Flexibility and Structure
While a task planner provides structure, it’s important to maintain flexibility. Allow room for unforeseen changes or revisions that may arise during the web development process. Balancing structure and flexibility ensures adaptability and keeps the team motivated.
Flexibility in task planning is key to accommodating evolving client requirements, market trends, or technological advancements. By striking the right balance between structure and flexibility, you can empower your team to respond effectively to changes without compromising on the project’s overall objectives.
Utilizing Digital Tools for Task Planning
Incorporate digital tools and software in your task planning process. Project management platforms, communication channels, and collaborative tools enhance efficiency, streamline communication, and improve overall project coordination. Choose tools that align with the unique needs of your project.
The digital landscape offers a plethora of innovative tools and technologies designed to optimize task planning and project management. From Kanban boards for visualizing workflows to time tracking apps for monitoring productivity, leveraging these digital solutions can revolutionize how your team approaches task planning and execution. Embrace technology to stay ahead in the competitive web development industry.
Common Pitfalls to Avoid in Website Task Planning
While website task planning can greatly improve project outcomes, it’s important to be aware of common pitfalls to avoid:
Overlooking Small Tasks
Small tasks or details are often crucial to the overall success of a web development project. Ensure that your task planner captures even the seemingly insignificant tasks to avoid last-minute rush or compromised quality.
For example, overlooking a small task like optimizing image sizes for faster loading speed can significantly impact the website’s performance. It’s essential to pay attention to these details to enhance the overall user experience and search engine optimization.
Neglecting Time for Revisions and Testing
Allocate sufficient time for revisions, testing, and quality assurance within your task planner. Properly testing the website before launching it is essential to identify and fix any issues, ensuring a smooth user experience.
Moreover, setting aside time for user testing can provide valuable feedback for improvements. User experience is key in web development, and incorporating feedback from real users can help refine the website and make it more user-friendly.
Miscommunication Among Team Members
A lack of effective communication can lead to misunderstandings, delays, and subpar results. Encourage open communication channels within your task planner, ensuring everyone is on the same page and working towards a common goal.
Implementing regular check-ins or status updates within the task planner can help keep team members informed about project progress and any potential roadblocks. Clear communication fosters collaboration and ensures that everyone understands their roles and responsibilities in the project.
Conclusion: Maximizing the Potential of Your Website Task Planner Project Template
A well-designed website task planner project template is an invaluable tool for successful web development. By understanding its importance, utilizing key components, and following best practices, you can maximize the potential of your task planner and achieve optimal results. With effective planning and organization, your web development project will be on track to meet deadlines, exceed expectations, and deliver a seamless user experience.
Ready to take your web development project to the next level? Teamhub is here to streamline your workflow and bring your team together in one intuitive, centralized hub. Say goodbye to scattered communication and hello to enhanced productivity with our all-in-one platform for Projects and Documentation. Join the thousands of companies that are already experiencing the Teamhub difference. Start your free trial today and transform the way your team collaborates!


